[VS Code] How to console.log(); like a 2x developer
2 min read

I used to do this a lot while debugging JavaScript:
console.log('myVariable', myVariable);But now I do this because it’s just easier to type and easier to see it in DevTools:
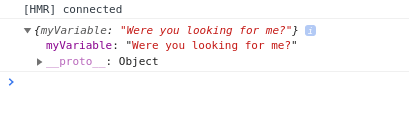
console.log({ myVariable });Result:

VS Code snippet
By adding a custom keybinding in VS code, it can be even easier to type.
- In VS Code from Command Palette (
Ctrl + Shift + P) / (Cmd + Shift + P) - Search for:
Open Keyboard Shortcuts (JSON)
- Press the button in the bottom right corner

- Then we are asked to press the desired key combination.
I useCtrl + K L.
- You should see something like this:
{
"key": "ctrl+k l",
"command": "commandId",
"when": "editorTextFocus"
}- First change the
commandvalue toeditor.action.insertSnippetand then add the snippet in theargs -> snippetkey:
{
...
"command": "editor.action.insertSnippet",
...
"args": {
"snippet": "console.log({$1})$0"
}
}- Final result:
[
{
"key": "ctrl+k l",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"snippet": "console.log({$1})$0"
}
}
]After all this, in my case, by pressing Ctrl + K L VS Code will add the following snippet:
console.log({});ready for you to find that annoying bug 🐛.
- #Vs Code
- #JS
- #console.log()